Add and Configure Technologies
To kickstart the development of your cloud-native application, you must first add the necessary technologies in the Develop phase of a feature of your product.
The available technology options on this screen are predefined by your Administrator. If your desired technology is not in the list, reach out to your Administrator. The choice of technologies depends on the type of the cloud-native application you are building.
Adding and Configuring Technologies
-
Sign in to the Calibo Accelerate platform, click Products in the left navigation pane.
-
On the Products screen, choose your desired product and the feature within the product, where you want to add technologies.
-
In the phases of the feature, click Develop.
-
On the Develop screen, click + New Technologies. If you haven't created a branch template yet, you'll be prompted to do so before adding a technology.
To create a branch template as per your branching strategy, click Configure Branch Template. See Create Branch Template.)
If you choose to do it later, click Proceed.
-
On the Add Technologies screen, the All tab contains a consolidated list of all supported technologies. Alternatively, you can go to specific tabs such as API, Web App, Data Integration, and Data Analytics, and choose technologies based on your application type.
Select the required technologies and click Add.
Here's a list of all the supported technologies in the Calibo Accelerate platform. The availability of these technologies may vary, depending on the technologies selected by your Administrator during the initial configuration of the platform.
 Tools and Technologies Supported in Calibo Accelerate
Tools and Technologies Supported in Calibo Accelerate
 Web App
Web App
- Front-End Technologies
- Angular 20
- Angular 19
- NestJS 10
- NestJS 9
- NestJS 8
- Next.js 15
- Next.js 14
- Node.js 24 with Express
- Node.js 24 with TypeScript without Express
- Node.js 24 without Express
- Node.js 22 with Express
- Node.js 22 with TypeScript without Express
- Node.js 22 without Express
- Node.js 20 with TypeScript without Express
- Node.js 20 without Express
- Node.js with Express
- Nuxt - 3.2.2
- React 19.0.0
- React 18.2.0
- React 17.0.2
- React 16.0
- React 19.0.0 without TypeScript
- React 18.2.0 without TypeScript
- React 17.0.2 without TypeScript
- React 16.0 without TypeScript
- React 19.0.0 with TypeScript - Yarn
- React 18.2.0 with TypeScript - Yarn
- React 19.0.0 without TypeScript - Yarn
- React 18.2.0 without TypeScript - Yarn
- React 17.0.2 with TypeScript - Yarn
- React 17.0.2 without TypeScript - Yarn
- Vue.js
- Vue.js with TypeScript
- Back-End Technologies
- SonarQube
- Testing Tools
- Cucumber
- Selenium
 Data Integration Technologies
Data Integration Technologies
- Databricks
 Data Analytics
Data Analytics
- Python with JupyterLab
- Front-End Technologies
-
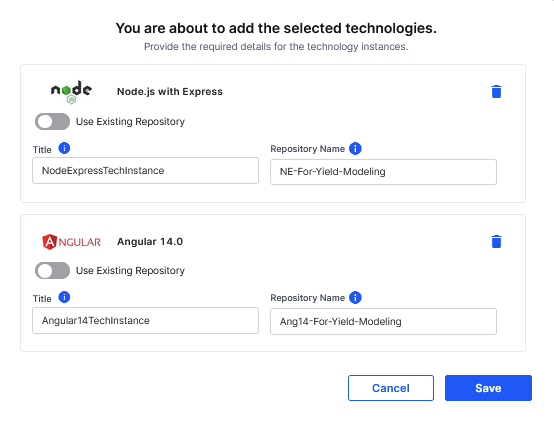
For each technology, specify a local title and a repository name. The technology instance will be listed in the platform by the name you provide.

For each technology instance you add, a separate repository is created in the source code repository tool configured in the Calibo Accelerate platform by your Administrator.
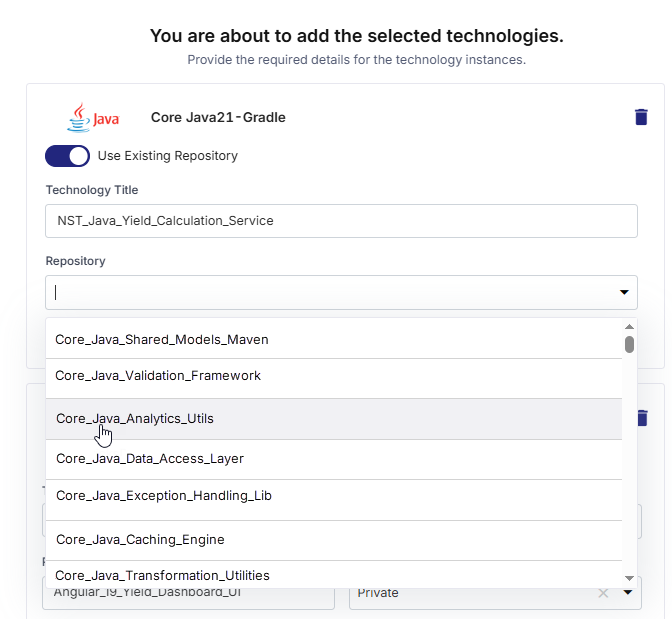
- To choose an existing repository created in your configured source code repository tool, turn on the Use Existing Repository toggle, provide a technology title, and select a repository from the list of existing repositories.

-
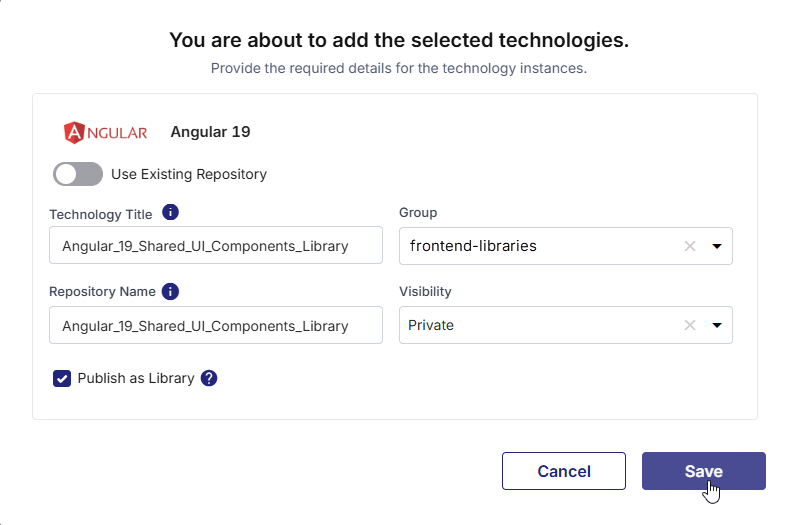
To publish Maven-, Gradle-, or NPM-based technologies as reusable library artifacts to your configured JFrog Artifactory repositories without requiring containerization or deployment, select the Publish as Library checkbox. For more information, see Publishing Technologies as Reusable Libraries .

-
Click Save.
The selected technologies are listed on the Develop screen. This may take a while.
-
Create Technology Groups
Organize your added technologies by creating technology groups. To create a group, click Create Technology Groups.
Give your group a meaningful name that reflects the shared purpose or functionality of the technologies within.For example, you may want to create separate groups to organize your front-end essentials, back-end frameworks together, data pipeline stack, and test automation technologies.
Click the checkmark (✓) to save the group name, and arrange your technologies by dragging them into the designated groups.
-
Click the accordion in the right of the added technology to access the following options:
-
Start Coding - Click this option to start coding in the Visual Studio Code source code editor.
-
Source Code - Click this option to access your configured source code repository.
-
CI/CD pipeline - Click this option to go to the CI/CD pipeline in the Dev stage of the Deploy phase. This option is enabled after you deploy the technology.
-
Live URL - Click this to access the live URL of your deployed application. This option is enabled after you deploy the technology.
Now that your technologies are added and configured, you are ready to start coding! After your coding is done, you may want to deploy the technology.
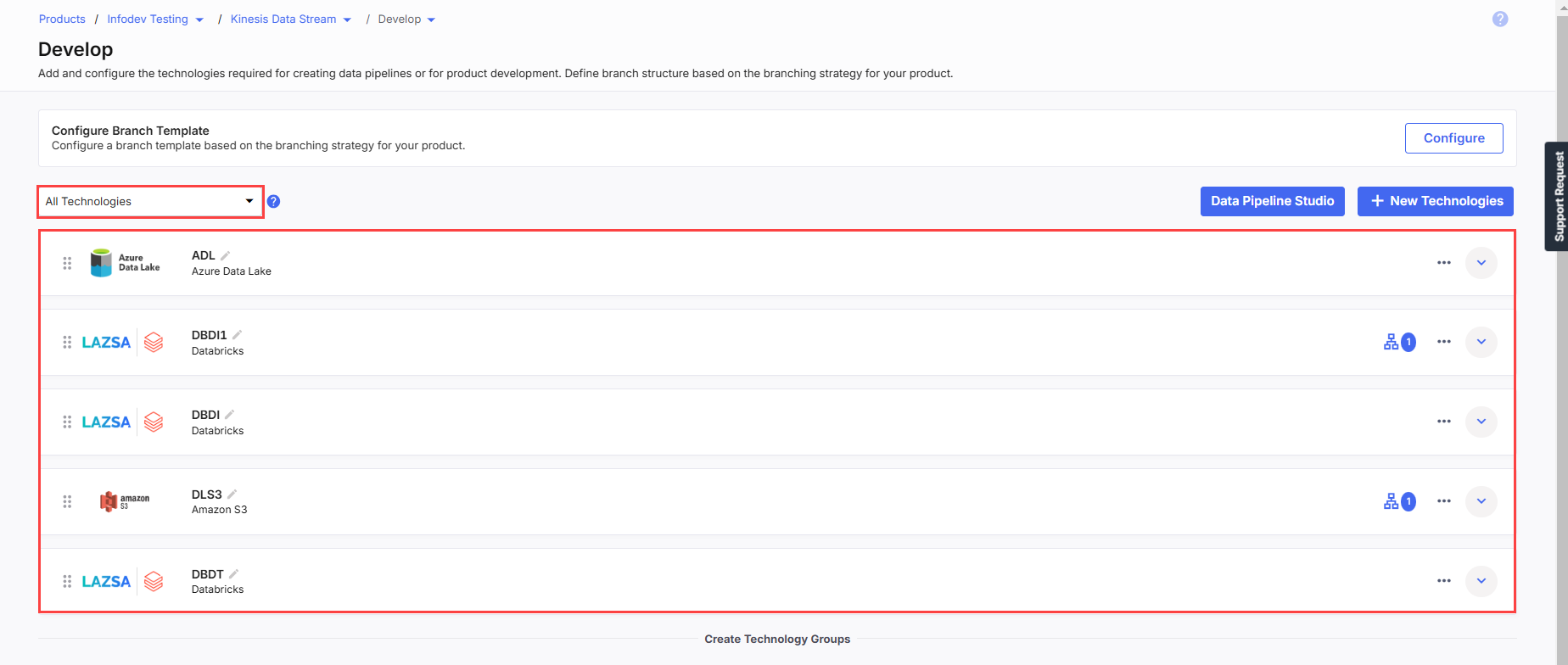
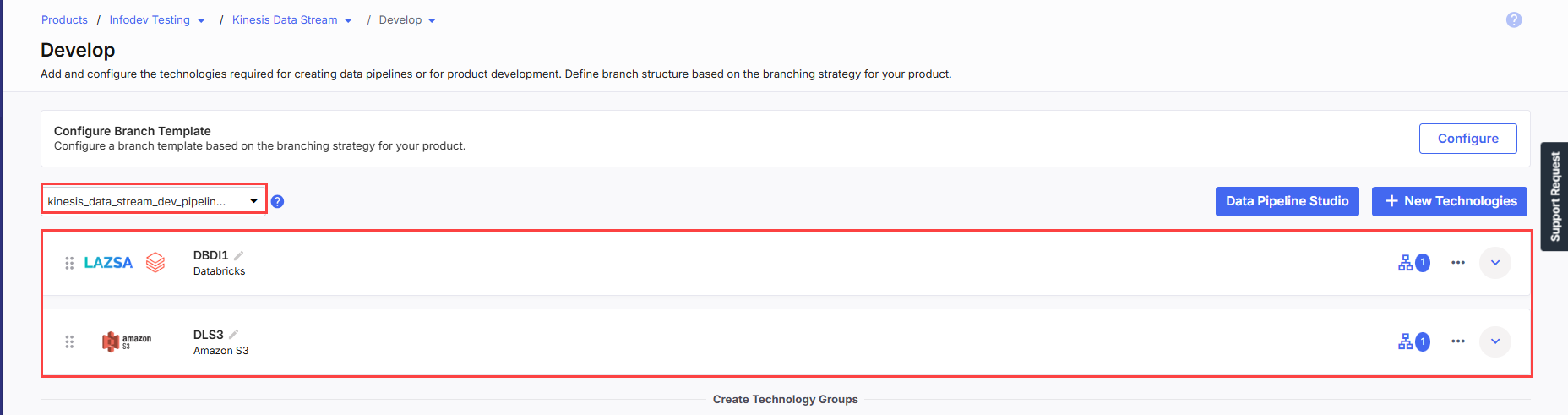
Viewing technologies based on selected pipeline
On the Develop screen, by default you can view a list of all the technologies added to the product.

To filter this list to show only the technologies used in a specific data pipeline, select a product from the All Technologies dropdown list. This will display the technologies associated with the chosen data pipeline.

|
What's next? Deploy |